EarthCampus株式会社のクウルス(@Qoo_Rus)です。主にWordPressを用いてのWebサイト制作をやっております。
さて、Webサイトを運用する際に欠かせないツールGoogle Analyticsですが、単にアクセス解析をするだけではなく、お問い合わせの流入分析をすることができます。 しかし、少々設定が面倒なので、コーディング作業に不慣れな方には難しいかもしれません。
そこで今回は、WordPressのお問い合わせプラグインでおなじみの「Contact Form 7」の送信ボタンをGoogle Analyticsで追跡する方法についてご紹介したいと思います。
Google Analytics側での設定
Googleアナリティクスサイドバーから
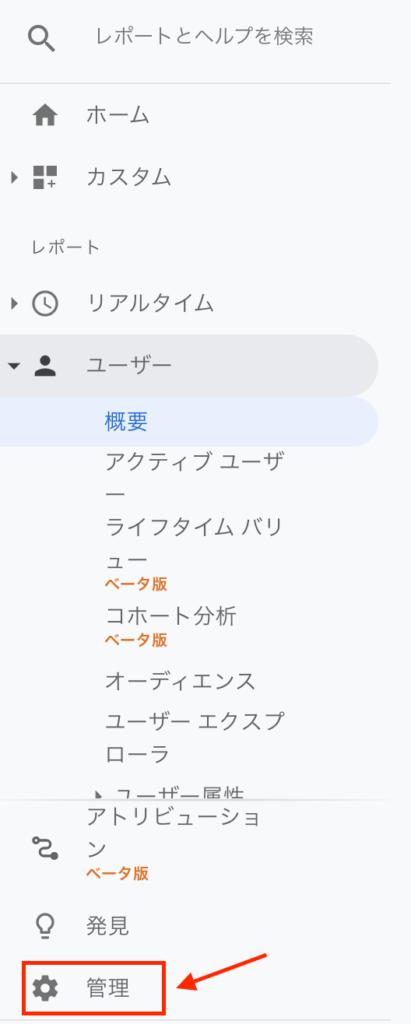
「管理」
↓
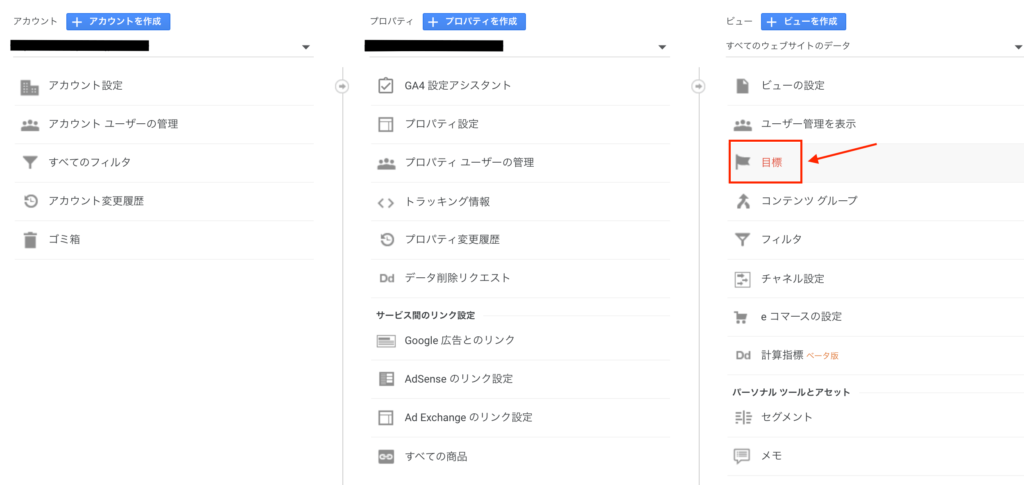
ビューの「目標」
↓
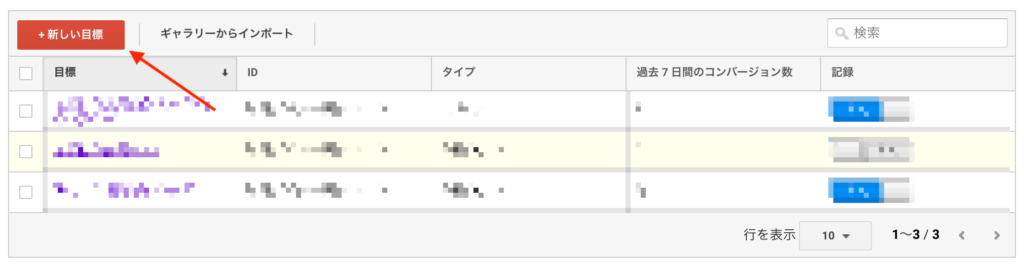
「新しい目標」
↓
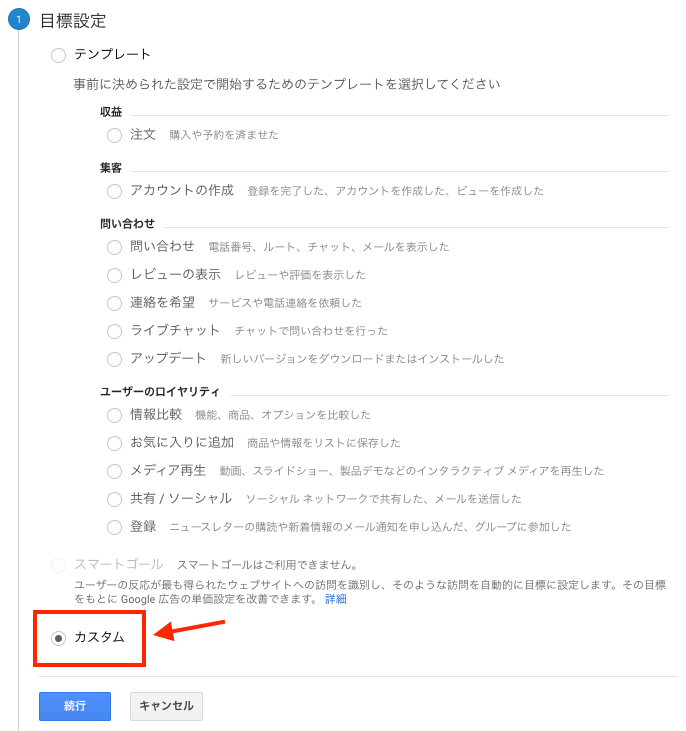
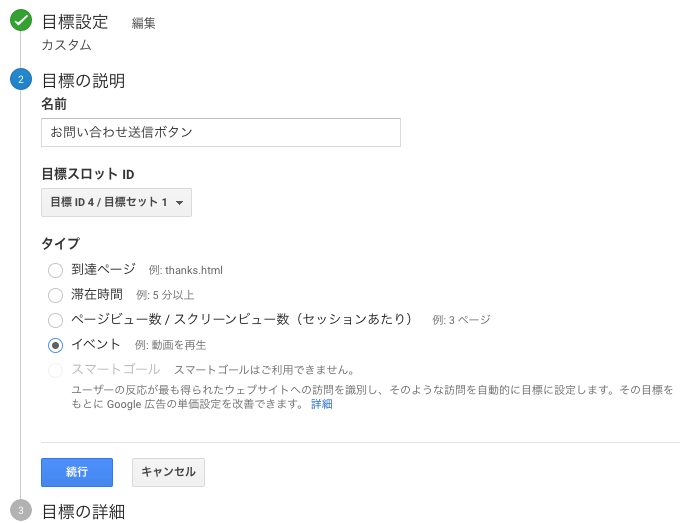
1.目標設定を「カスタム」に
↓
2.目標の説明で、名前を自分がわかりやすいように設定。タイプは「イベント」に設定
↓
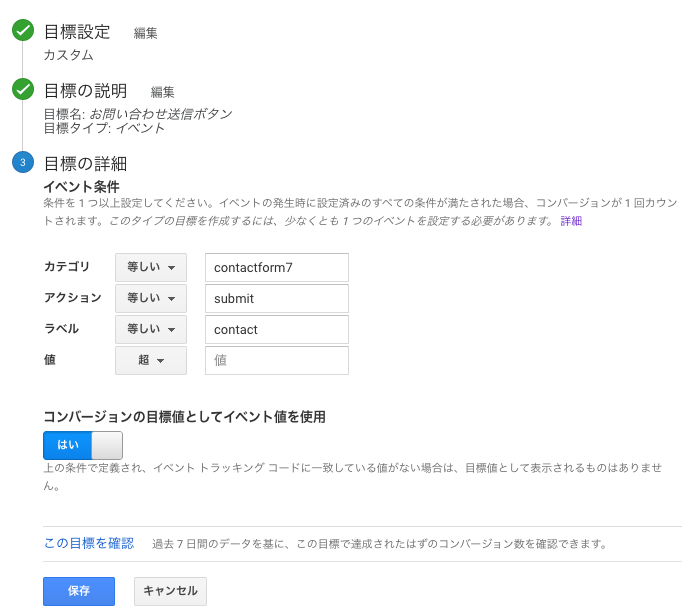
3.目標の詳細で、「カテゴリ」「アクション」「ラベル」を設定。

まずは、Googleアナリティクスのサイドバーの「管理」をクリックしましょう。

ビューの「目標」をクリック。

「新しい目標」をクリック。

目標設定は「カスタム」を選択。

目標の説明で、名前を自由に設定。(自分が後から見てわかりやすい名前に)
タイプは「イベント」を選択。

目標の詳細で、カテゴリとアクションとラベルを半角アルファベットと数字で自由に設定しましょう。(自分が後から見てわかりやすいように)
bodyタグに追記するscript
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
// アクションで書いた文字を入れる
gtag('event', 'submit',
{
// カテゴリで書いた文字を入れる
'event_category': 'contactform7',
// ラベルで書いた文字を入れる
'event_label': 'contact'
});
}, false );
</script>このscriptを必要なページに追記しましょう。
具体的なscript追記方法(functions.phpの例)
WordPressのscriptの追記方法を知らない方向けの説明です。
使用しているテーマの functions.php にコードを追記しましょう。
add_action( 'wp_footer', 'mycustom_wp_footer' );
function mycustom_wp_footer() {
?>
// ここにさっきのscriptを書く
<?php
}つまり、実際にscriptを入れるときにはこうなります。
add_action( 'wp_footer', 'mycustom_wp_footer' );
function mycustom_wp_footer() {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
gtag('event', 'submit',
{
'event_category': 'contactform7',
'event_label': 'contact'
});
}, false );
</script>
<?php
}一通り設定できたら、実際に送信ボタンを押してイベントが追跡できているかを確認してみてくださいね。
ちなみに弊社のこのブログは「Snow Monkey」を使用していますので、追記する場合は子テーマかMy Snow Monkeyに追記することを推奨します。
参考サイト
こちら参考にさせていただきました。
ありがとうございます。
